آموزش سئو – متا تگ ها در سئوی سایت تاثیر بسیار زیادی دارند. اگر شما در این صفحه به دنبال اطلاعاتی در مورد meta tag هستید به این معناست که به صورت جدی مبحث سئو و بهینه سازی سایت را دنبال میکنید. به شما تبریک میگویم. در این صفحه همه چیز را در مورد متا تگ ها و اهمیت و روش ایجاد آنها مطالعه کنید. همچنین هر مطلب دیگری که در مورد سئو میخواهید از نوار بالا جستجو کنید.
کاربرد و محل انواع متا تگ ها کجاست؟
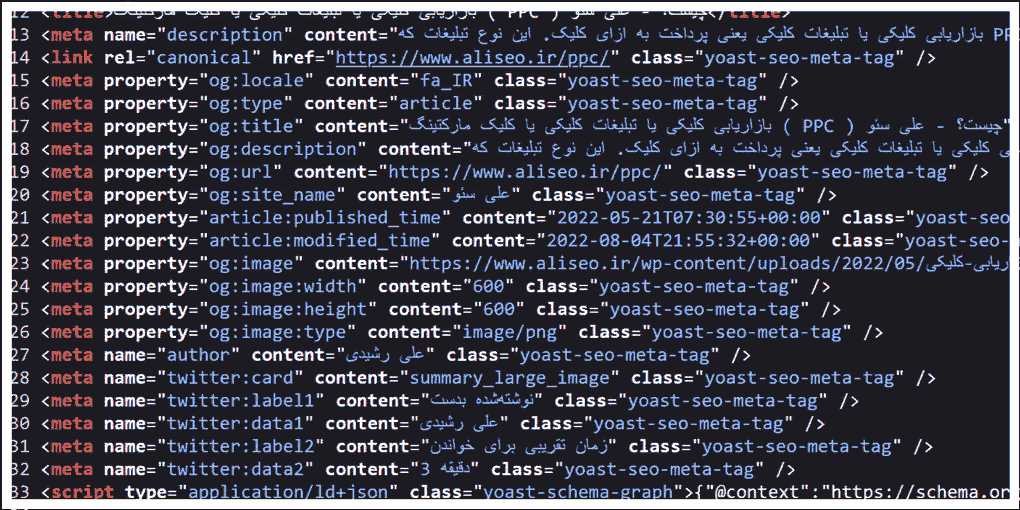
برای مشاهده متا تگ های یک صفحه میتواند از میان بر ctrl+u استفاده کنید همچنین میتوانید راست کلیک کنید. همچنین میتوانید در همان صفحه راست کلیک کنید و با انتخاب گزینه view page source سرس یا همان کدهای HTML صفحه را مشاهده کنید. meta tag در داخل تگ head در بالای صفحه قرار دارند. که در تصویر پایینتر مشاهده میکنید.

متا تگ ها اطلاعاتی هستند که در HTML ایجاد میشوند و در ظاهر صفحات سایت قابل نمایش نیستند. این طلاعات قسمتهایی از متن صفحه هستند. کاربرد آنها این است که اطلاعات اصلی صفحه را در ابتدای سرس هر صفحه به کرالرها یا همان خزندهها میدهند. اطلاعت صفحه همان توضیحات و ویژگیهای صفحه است که عبارتند از:

- تگ تایتل – Title Tag
- متا کلمه کلیدی Meta Keywords
- تگ کنونیکال – Canonical Tag
- توضیحات متا (دیسکریپشن) – Meta Description
- متنهای جایگزین تصاویر – Alternative Text Tag
- هدر تگ – Header Tags
- متا تگهای طراحی ریسپانسیو – Responsive Design Meta Tags
- ورود و کنترل رباتها Robots Meta Tag
- اشتراک در شبکههای اجتماعی Meta Tags and Twitter Cards
تگ عنوان – متا تگ تایتل title tag
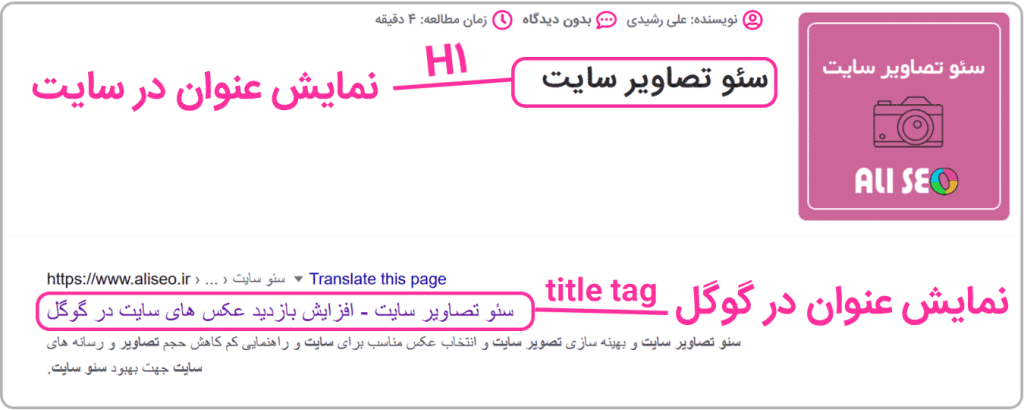
عنوان یا متا تگ تایتل که به آن عنوان سئو هم گفته میشود همان تیتری است که در گوگل نمایش داده میشود و با عنوانی که در داخل سایت شما نمایش داده میشود متفاوت است چراکه در داخل سایت تگ h1 صفحه نمایش داده میشود و در گوگل تگ تایتل. برای مثال ممکن است عنوان h1 صفحه شما “روش نوشتن عنوان” باشد. اما متا تایتل تگ صفحه “روش اصولی نوشتن عنوان مناسب برای صفحات سایت” باشد. در تصویر زیر نمونه آن را مشاهده کنید.

تگ کلمات کلیدی متا Meta Keywords
گوگل قبلا از متا تگ کلمات کلیدی برای شناسایی آن در صفحه استفاده میکرد. اما امروز استفاده از آن خنده دارد است. امروز از این تگ استفاده نمیکند چراکه افراد به صورت کاملا اصولی از کابرد آن استفاده نکردند.
به همین دلیل گوگل تصمیم گرفت این تگ را به عنوان کمترین عامل در شناسایی کیورد صفحه بداند. حالا کلمات کلیدی را از عوامل بسیار زیادی تشخیص میدهد که تگ متا کیورد فقط یک عامل ضعیف در آنهاست.
تگ توضیحات متا Meta Description
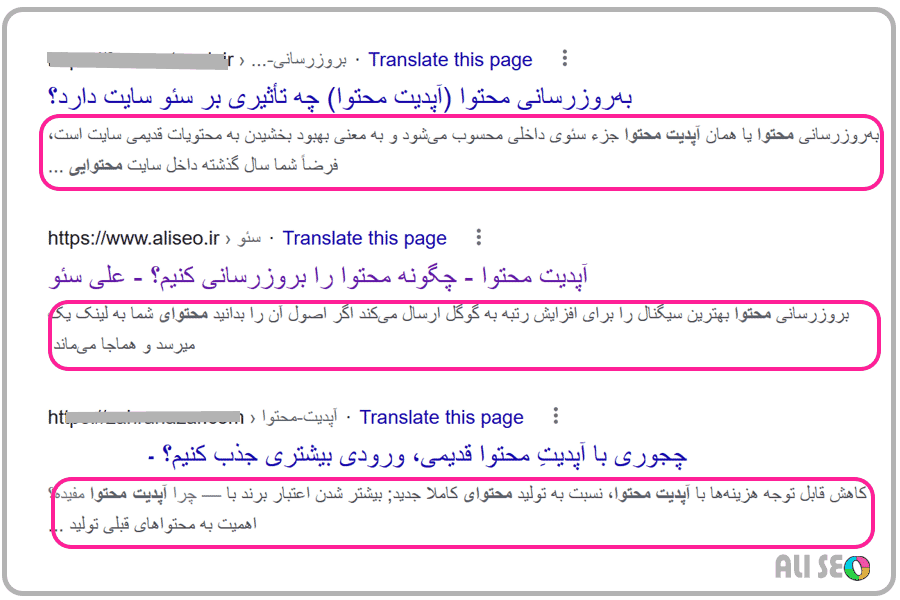
توضیحات متا تگ دیسکریپشن مناسبترین تگ است چراکه هم کاربران از طریق آن متوجه میشوند که صفحه در مورد چیست و هم موتور جستجو نشانههایی از آن برداشت میکند که صفحه بابت چه موضوعی است.
نکته مهم این متا تگ: در این قسمت اگر کلمات کلیدی شما یک یا دو سیلابی باشد بهتر است دوبار، و اگر سه سیلابی باشد سه بار آن را تکرار کنید.
بعد از تگ تایتل مهمترین تگ معرفی صفحه توضیح متا است این تگ اگر ایجاد نشود گوگل قسمتی از متن که حاوی کلمات جستجو شده است را به جای آن به کاربران نمایش میدهد. اما هنگامی که تگ متا دیسکریپشن نوشته نشود نمیتوانید موضوع صفحه را به صورت کامل به گوگل بفهمانید.

متا ربات تگ Robots Meta Tag
متا تگ robots به خزنده دستور index یا noindex میدهند. که آیا این صفحه نمایه سازی شود یا نه. همچنین میگوید که موتور جستجو کدام لینک را در این صفحه دنبال کند و کدام را نه. با استفاده از این تگ میتوان صفحه مورد نظر را در نمایه سازی پنهان کنید. همچنین میتوانید اجازه ورود رباتها را به صفحه مسدود کنید. ویژگی follow یا nofallow لینکها همانطور که گفته شد در این تگ نشانه گذاری و مشخص میشود.
هدینگها یا متا تگ های هدر Header Tags
نوشتن متا تگ های هدر یا هدینگ در ابتدای صفحه html در کسب رتبه از موتور جستجو بسیار موثر است. همه ما اهمیت تگهای هدینگ را برای گوگل و موتورهای جستجو میدانیم. این تگها به ترتیب از h1 تا h6 اهمیت صفحه و بخشها و زیر بخشهای صفحات را مشخص میکنند. هنگامی که کرالرها صفحات سایت را از بالا به پایین میخوانند اگر در ابتدای آن صفحه متا تگ هدر قرار گرفته باشد، در همان ابتدا متوجه میشوند که موضوع صفحه چیست و در این صفحه چه موضوعاتی بررسی میشود.
بنابراین اهمیت استفاده از کلمات کلیدی و مترادف آنها در تگهای هدینگ، در سئو و رتبهگیری صفحه بسیار تاثیر گذار است.
متن جایگزین یا متا تگ تصاویر Alternative Text Tag
گوگل و خزنده توانایی شناسایی تصاویر و درک معنای آنها را ندارند بنابراین آنها تصاویر را از روی متا تگ ALT و متنی که درآن نوشته شده است تشخیص میدهند که این تصویر چه معنایی را میدهد. استفاده از این متا تگ در سئو میتواند به میزان قابل توجهی نرخ کلیک یا CTR و نرخ مشاهده یا Impressions را در تصاویر سایت بالا ببرد. از تگ ALT تصویر میتوان به عنوان یک سیگنال دهی در مورد مفهوم محتوا و صفحه استفاده کرد و بهترین رتبهها را برای صفحه کسب کرد. مثلا:
هنگامی که شما در مورد “مشخصات خودرو X” مقالهای مینویسید میتوانید از تصاویر مرتبط با آن با متا تگ ALT “‘گیربکس خودروX” ، “تایرهای خودرو x” ، “سرعت خودرو X” و غیره استفاده کنید.
در این صورت به گوگل میفهمانید که محتوای جامعی در مورد آن خودرو تولید کردهاید و اگر کاربر را در نظر گرفته باشید قطعا این موارد برای او هم مفید واقع میشود. در این صورت میتوانید بهترین رتبه را برای آن صفحه خود در گوگل کسب کنید.
متن جایگزین آلت یا متا تگ alt در وردپرس
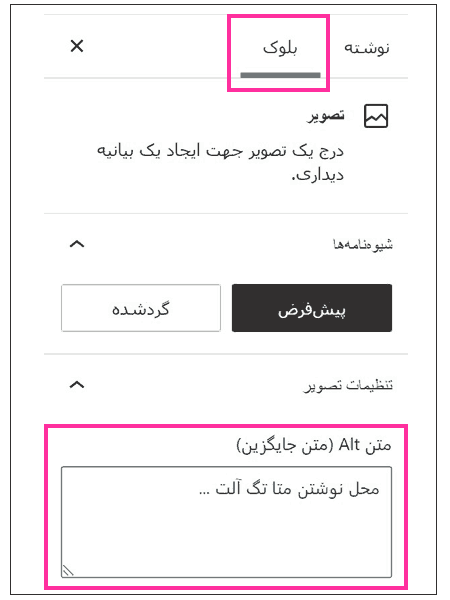
هنگامی که در وردپرس تصویری را آپلود میکنید در کتابخانه رسانه میتوانید در ورودیهای سمت چپ با کلیک بر روری تصویر متا تگ آلت آن را مشخص کنید. همچنین وقتی تصویر را در مقاله یا برگه سایت آپلود کرده اید به کلیک بر روی تصویر و سپس کلیک بر روی تب بلوک میتوانید تگ alt تصویر را در قسمت پایین وارد کنید. مانند تصویر زیر.

متا کنونیکال تگ Canonical Tag
کاربرد متا تگ کنونیکال برای بسیاری از سئو کاران و وبمسترها حتی پس از چندین سال تجربه گاهی نادرست درک شده است. با وجود این قصد دارم برای چندمین بار از ویژگی این تگ برای شما بگویم. هنگامب که صفحه یا صفحاتی مشابه دارید که از لحاظ معنایی و عنوان و متن وغیره مشابه است.
اگر شما هم به جای گوگل بودید نمیدانستید در جستجو کدام را نمایش دهید از تگ کنونیکال استفاده کنید و صفحه اصلی را مشخص کنید. استفاده از این تگ در موارد خاص است و برای استفاده از آن هیچ لزومی نیست مگر در موارد خاص یا بهینه سازیهای تخصصی سایتهای بزرگ.
متا تگهای طراحی و ریسپانسیو Responsive Design Meta Tags
در متا تگ ریسپانسیو و طراحی چه مواردی ثبت میشود و این تگ چه کاربردی دارد. کاربرد این تگ این است که همان ابتدا صفحه یک توضیح کلی نسبت به ریپانسیو بودن و نوع طراحی صفحه برای خزندهها ثبت میشود تا با این اطلاعات بتوانند تشخیص بدهند کدهای بکار رفته در صفحه کدام یک طراحی کلی سایت مرتبط میشوند و کدام یک از آنها برای طراحی صفحه به صورت اختصاصی است. همچنین در این تگ وبسایت ویژگی ریسپانسیو بودن و نمایش صفحات در سیستمهای مختلف(کامپیوتر، موبایل و تبلت) را به خزنده میدهد. چراکه این اطلاعات برای گوگل و شاید دیگر خزندهها بسیار با اهمیت است.
استفاده از متا تگ در وردپرس
وردپرس به این دلیل از لحاظ سئو میتواند بسیار قدرتمند باشد که، با نصب چند افزونه میتوان امکانات بسیار زیادی که تهیه آن در کدنویسی و html دشوار است را ایجاد کرد. متا تگ ها را به صورت خودکار با افزونه yoast seo میتوان در وردپرش ایجاد کرد. در این افزونه فیلدهایی وجود دارد که با پر کردن آنها تگهای متا به صورت یک پکیج کامل و اصولی برای صفحات شما ایجاد میشود. مواردی که در این پکیج وجود دارد تقریبا تمام متا تگهایی است که لازم است، و بیشتر آنها از دل متن صفحه وسایت برداشته می شود.
روش ایجاد و نوشتن متا تگ ها در وردپرس افزونه yoast seo
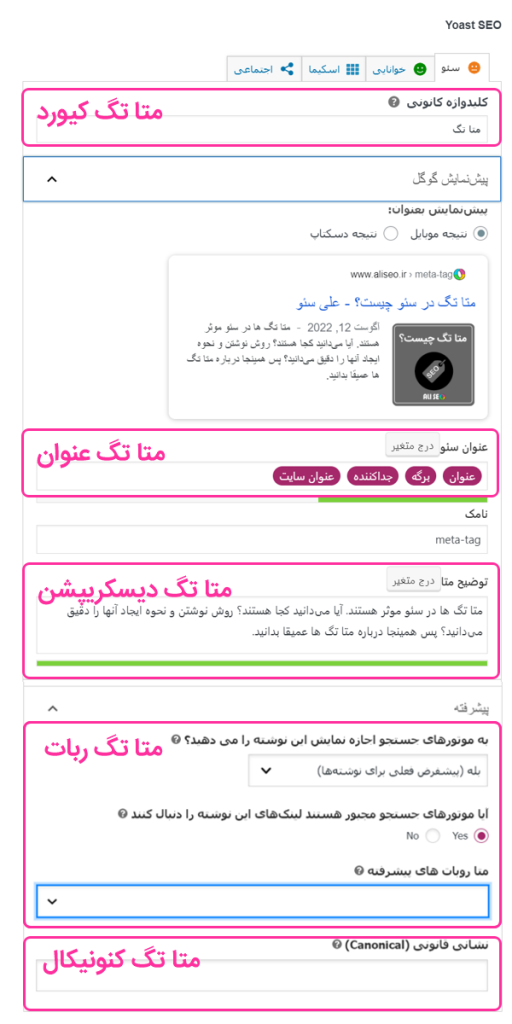
افزونه yoast seo میتواند به راحتی متا تگ ها را در صفحات وردپرس ایجاد کند. بعد از نصب و انجان صحیح تنضیمات افزونه صفحه ای در زیر هر برگه یا نوشته ایجاد میشود که از طریق آن میتوانید meta tag های صفحه را تنظیم کنید. برای اینکه اینکار را به راحتی و درستی انجام دهید، این افزونه به صورت یک ربات ایجکس تمام موارد را هنگام ایجاد این تگها اعلام میکند و کمک میکند که در بهترین حالت ممکن آنها را ایجاد کنید.

در قسمتهای علامتگذاری شده به ترتیب از بالا میتوان متا تگ کلمه کلیدی – عنوان(تایتل) – دیسکریپشن(توضیحات متا) – مدیریت رباتها – تگ کنونیکال را ایجاد کرد. البته تعداد زیادی meta tag همراه اینها به صورت خودکار توسط افزونه ایجاد میشود که به روشهای که در ابتدای این نوشته توضیح دادیم میتوانید سرس صفحه را مشاهدا کنید و تمام آنها را ببینید.
موفق باشید. در این مقاله مهمترین موارد meta tag ها مورد بررسی قرار گرفت . سوال یا نظر خودتونو همینجا برای من بنویسید.