تگ هدر یا header یا H1 H2 H3 H4 H5 H6 که به آنها تگ هدینگ هم گفته میشود، عنوانهای اصلی صفحات سایت در HTML هستند. در این مقاله قصد دارم همه چیز را درباره تگ های هدینگ برای شما بگویم. اینکه بهترین مکان و جایگذاری آنها کجاست و چگونه میتوان از آنها برای رتبهگیری صفحه در سئو استفاده کرد. این مقاله را تا انتها مطالعه کنید. چراکه نکاتی در اینجا در مورد تگ هدر لحاظ شده است که در هیچ جای وب به شما عزیزان گفته نمیشود.
کاربرد و روش استفاده از تگ هدر h1 h2 h3 h4 h5 h6 چیست؟
تگ هدر عنوان صفحه یا هر بخش از صفحه است. هر نوشته یا برگه یا صفحهای که در سایت وجود دارد حداقل یک تگ هدر H1 که اصلی ترین تگ عنوان است باید در آن وجود داشته باشد. تگهای هدینگ به ترتیب از H1 تا H6 است. هر چقدر که به عدد آن اضافه میشود از ارزش آن کم میشود.
شاید طراحی یک صفحه به گونهای باشد که شما تفاوتی در تگ های هدر نبینید و سایز و فونت آنها یکی باشد. اما رباتها و خزندهها تفاوت آنها را درک میکنند و ارزش آنها را میفهمند. اگر بتوانید تمام تگهای header صفحه را به درستی ایجاد کنید و آنها را در جای خودش قرار دهید بهترین رتبه را در نتایج جستجو کسب میکنید.

سلسله مراتب بکارگیری تگ هدر
هنگام استفاده از تگ های هدر باید سلسله مراتب با توجه به میزان ارزش ایجاد شود. مثلا وقتی شما صفحهای ایجاد میکنید در ابتدا صحیح نیست که پس از تگ h1 از تگ هدر h4 استفاده کنید و باید سلسله مراتب را به خوبی انجام دهید. هر تگ میتواند زیر مجموعه تگ بالایی خود باشد. اگر به صورت نا منظم از تگها استفاده شود آن صفحه کیفیت مقاله نویسی پایینی از نظر سئو خواهید داشت.
در نظر داشته باشید تگهای هدر هر چقدر بیشتر و تکراری تر ایجاد شود اعتبار آنها در یکدیگر پخش میشود و نتیجه خوبی در رتبه آن صفحه بدست نمیآید.
همچنین بخوانید: عنوان سئو یا تگ تایتل چیست؟
تگ h2 مهمترین تگ هدر پس از H1
اهمیت تگ هدر H2 پس از عنوان برای موتور جستجو بسیار زیاد است. در واقع با تگ H2 محتوای صفحه را به قطعات کوچکتر تقسیم میکنید. اگر معنی آنها برابر باشد گوگل متوجه میشود که این صفحه بیارزش است. اما از کجا میداند؟
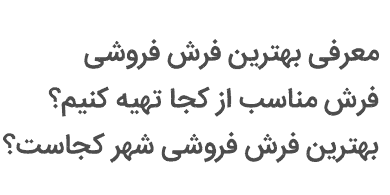
هنگامی که چندین تگ هدر h2 در صفحه ایجاد شده است و معنی آنها در مجموع یکی است گوگل میتواند تشخیص دهد که بازه توضیحات شما در مورد آن مطلب محدود است و شما در حال زیاده گویی هستید. همچنین کاربر هم با یک نگاه اجمالی به عنوانهای مشابه نمیتواند بفهمد پاسخ سوال او دقیقا در متن زیر کدام یک از این عنوانهای مشابه است. برای درک این موضوع نگاهی به عنوانهای مشابه زیر بیاندازید تا منظور این مطلب را بفهمید.

اگر دقیق به تگ های هدر بالا نگاه کنید متوجه خواهید شد تمام این عنوانها مفهومی یکسان با کلماتی متفاوت دارند.
چگونه تگ اچ H2 را سئو کنیم؟
بهینه سازی تگ هدر H2 میتواند به صورت مستقیم در سئو سایت تاثیر بگذارد که در همینجا به آن اشاره میکنیم. هنگامی که تگ هدینگ H1 یا همان عنوان صفحه را انتخاب کردید به سراغ گوگل بروید البته قبل از انتخاب H1 هم میتوانید به سراغ آن بروید.
کلمه کلیدی یا بخشی از عنوان را در نوار جستجو بنویسید، گوگل چند پیشنهاد که اخیرا مردم آنها را زیاد جستجو کردهاند به شما نمایش میدهد. از آنها استفاده کنید و جملاتی که در آنها کلمات کلیدی یا همخانواده آن بیشتر استفاده شده را در عنوانهای h2 صفحه اسفاده کنید.
در این صورت گوگل تشخیص میدهد که مقاله و صفحه شما پر بار است و از آخرین مطالب بهره میبرد و پاسخ به اکثر پرسوجوها را میدهد. سپس به آن صفحه اعتبار و رتبه تعلق میگیرد. این بهترین حالت استفاده از تگ هدر h2 صفحات است.
اهمیت تگ هدینگ در صفحات و متا تگها
تمام موضوع صفحه پس از کلمه کلیدی باید در تگ هدر نوشته شود. یعنی هدینگ صفحه نشانهای پر رنگ از صفحه یا پاراگراف است. متن پاراگراف توضیحات کامل در مورد هدر آن بخش از صفحه میباشد. میزان اهمیت تگ های هدینک به ترتیب زیر است.
- h1
- h2
- h3
- h4
- h5
- h6
| درصد اهمیت | 100% | 60% | 40% | 30% | 20% | 10% |
| تگ | h1 | h2 | h3 | h4 | h5 | h6 |
هنگامی که متا تگ هدر برای یک صفحه وب ایجاد میشود تمام تگهای هدینگ صفحه برای خزنده، در ابتدای صفحه در متا تگ قرار میگیرد. تا خزنده ابتدا هدرهای صفحه که مهمترین مورد برای درک مفهوم یک صفحه است را ببیند، سپس به مابقی متن و موارد دیگر بپردازد. از این نشانهها متوجه میشود تا قطعات صفحه در مورد چه موضوعاتی نوشته و تولید شده است.
قرار دادن تگ هدر در فرانت اند HTML
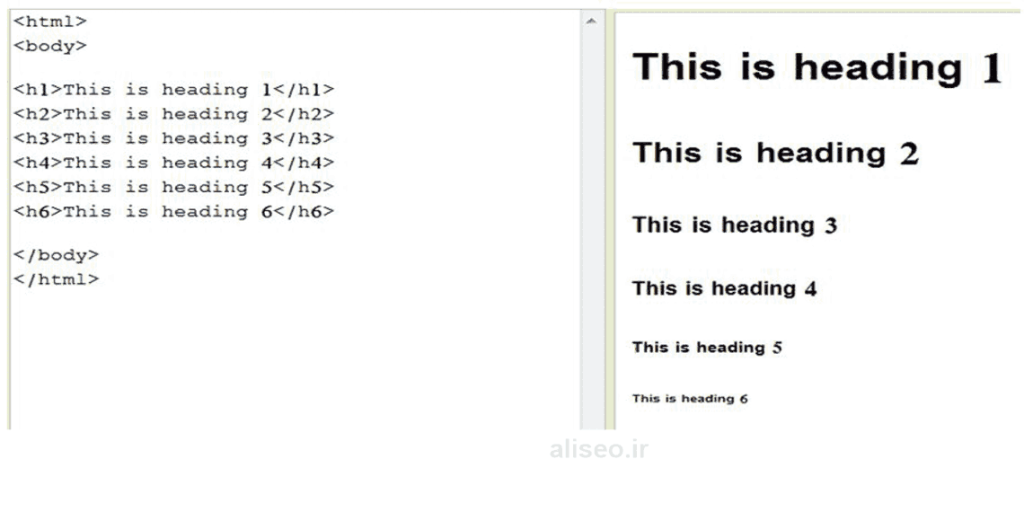
در html تگ هدر Header در میان تگ بادی body قرار دارد. روش قرار دادن آن در صفحه html مانند اکثر تگهای دیگر به روش باز و بسته است. پس از تگ هدینگ از عناصری مانند تگ p تگ Img تگ video و غیره استفاده میشود و این تگ معرف عناصر بعد از خودش است. اگر به کد html زیر دقت کنید متوجه خواهید شد که این نمونهای از استفاده تگ هدر و هدینگ در html است.
<!DOCTYPE html>
<html>
<body dir="rtl">
<article>
<header>
<h2>آموزش سئو html</h2>
<p>نویسنده: علی رشیدی - تاریخ انتشار 12 مرداد 99</p>
</header>
<p>برای اینکه بتوانید یک وبسایت را به سود درآمد و یا اعتبار برسانید باید سئو را به صورت منظم و حرفه ای بیاموزید تا ترافیک و بازدید در سایت شما ایجاد شود.</p>
<p>در علی سئو همه چیز برای یادگیری سئو فراهم است کافیست همین حالا شروع کنید و در دورههای رایگان و غیر رایگان شرکت کنید.</p>
</article>
</body>
</html>همچنین به تصویر زیر نگاه کنید و روش نوشتن آنها در html و نمایش آنها در صفحه وب را مشاهده کنید. همچنین نبست سایز تگ هدر از h1 تا h6 مانند تصویر زیر است.

استفاده از تگ هدر یا تیتر در وردپرس
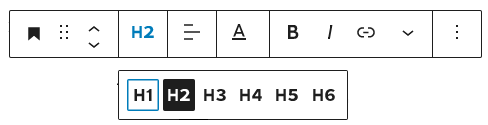
در وردپرس تگ هدر با نام تیتر به کار میرود. از قسمت انتخاب عناصر صفحه میتوانید تیتر را انتخاب کنید. پس از انتخاب میتوانید متن تیتر یا همان هدینگ خود را بنویسید.
سپس از قسمت تنظیمات آن میتوانید نوع تگ هدر خود را تغییر دهید و همچنین رنگ و سایز آن را به راحتی تغییر دهید.

برای استفاده صحیح از تگها و همچنین سئو آنها میتوانید از افزونه yoast seo استفاده کنید. این افزونه هنگام نوشتن صفحه به شما اعلام میکند که تگهای هدر صفحه شما به خوبی ایجاد شده است یا خیر. مثلا ممکن است متن زیر را به شما اعلام کند.
کلمه کلیدی اصلی در زیربخشها مانند h2 h3 h4 و یافت نمی شود
معنی آن این است که برای گرفتن نتیجه بهتر در سئو باید کلمه کلیدی را در تگ هدر صفحه استفاده کنید. در چنین حالتی میتوانید تگ های هدینگ را تغییر دهید و از کلمات کلیدی در آنها استفاده کنید.
تگهای هدر از نگاه گوگل و سئو
تگ هدر و متن و تصاویر یک سایت توسط رباتها یا خزندهها در موتور جستجو جمعآوری و ذخیره، و سپس توسط الگوریتمها رتبهبندی میشوند. این رباتها تمامی تگهای هدینگ و متن و غیره صفحات هزاران یا میلیونها یا میلیاردها سایت را بررسی کردهاند. آنها یک مقیاس کلی در مورد اینکه اگر تگ H1 صفحه در مورد خرید آهن است، در بهترین حالت چه موضوعاتی را در زیر عنوانهای H2 تا h6 آن صفحه باید نوشته شده باشد.
کلمات کلیدی و مترادف آنها را در تگ های هدر بکار ببرید این مهم ترین سیگنال به گوگل است.
aliseo.ir
چون گوگل تعداد بسیار زیادی صفحه را بررسی کرده است متوجه ارزش تگ های هدر و زیر عنوانهای هدر صفحات سایت شما میشود. بنابر این اگر این بخش بندی صفحه در بهترین حالت و جامع ترین حالت ممکن صورت نگیرد رتبهای به آن صفحات تعلق نمیگیرد.
موفق باشید. اینم از این